

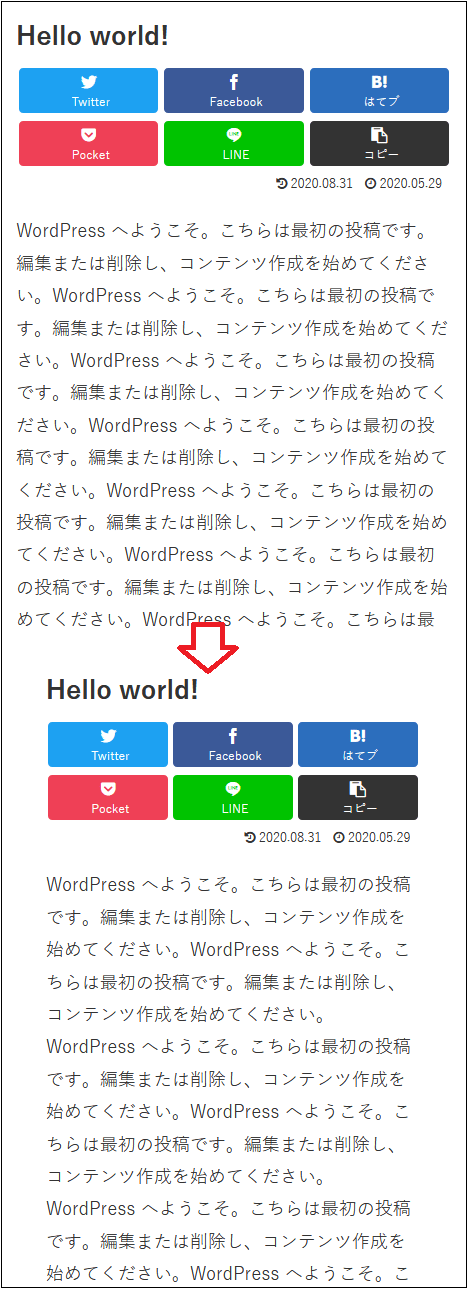
COCOONの初期の設定では、記事が画面の端の方まで表示されるので
圧迫感があって、視線の左右の移動距離も長くなり読みにくいと
感じたので記事の幅を上の画像のように調節してみました。
以下はその手順です。

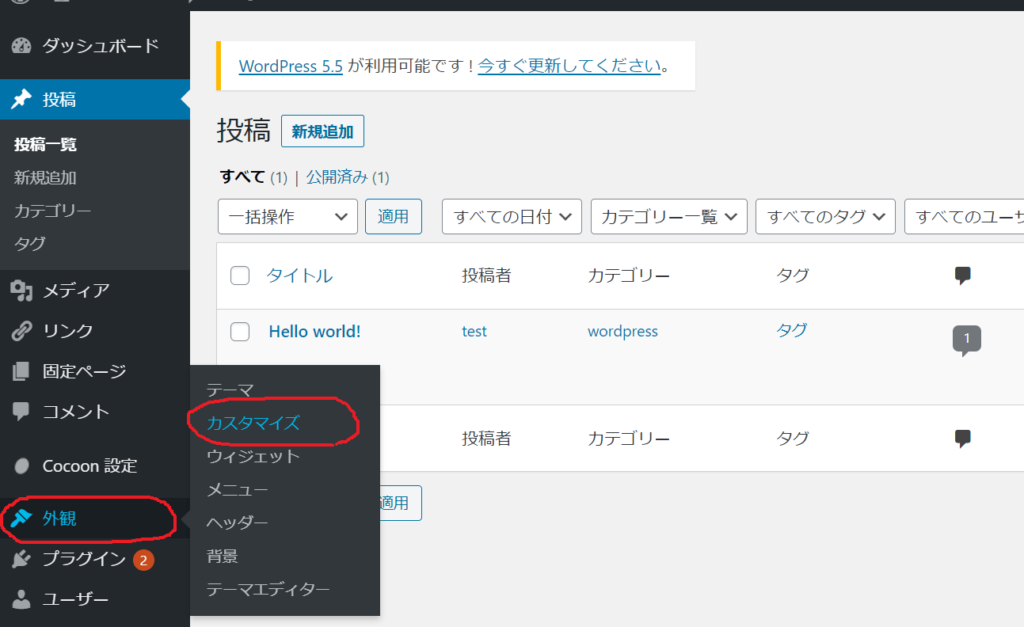
wordpress管理画面で 左のメニュー「外観」→ 「カスタマイズ」と選択

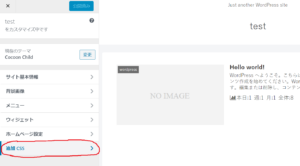
カスタマイズ画面が表示されたら 左下の「追加CSS」を選択

追加CSSの画面が表示されたら、テキスト入力エリアに
下のコードを入力します。
#main {
padding-left: 5%;
padding-right: 5%;
}

コードを入力したら、(画像の①)「公開」ボタンを押して変更を保存してください。
「×」ボタン(画像の②)を押すと、管理画面に戻ります。
最後に反映されているか
サイトを表示して確認してみてください。
(管理画面の上部のメニュー 家のアイコンとサイト名 をクリックすれば
サイトを表示できます。)

コメント