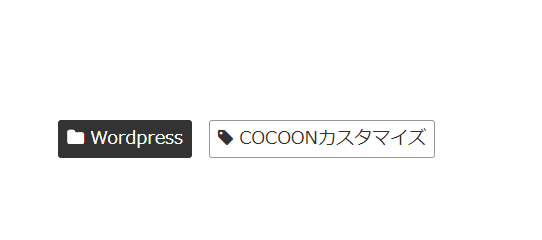
COCOON のタグはデフォルトでは
タグネームの前にタグのアイコンがつくデザインですが
そのタグのアイコンを # に変更して
インスタグラムなどでおなじみの
ハッシュタグ風にする方法を紹介します。

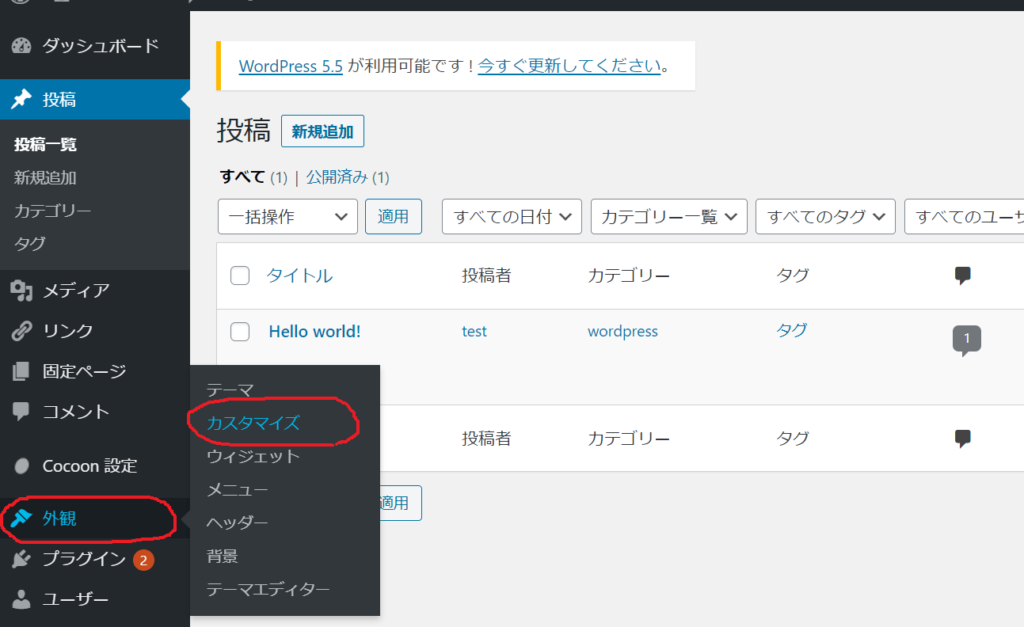
wordpress管理画面で 左のメニュー「外観」→ 「カスタマイズ」と選択

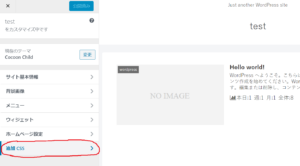
カスタマイズ画面が表示されたら 左下の「追加CSS」を選択

追加CSSの画面が表示されたら、テキスト入力エリアに
下のコードをコピペしてください。
.fa-tag:before {
content: "#";
}
.tag-link {
border-radius: 20px;
padding: 1px 10px;
}

コードを入力したら、(画像の①)「公開」ボタンを押して変更を保存してください。
「×」ボタン(画像の②)を押すと、管理画面に戻ります。
最後に反映されているか
サイトを表示して確認してみてください。
(管理画面の上部のメニュー 家のアイコンとサイト名 をクリックすれば
サイトを表示できます。)

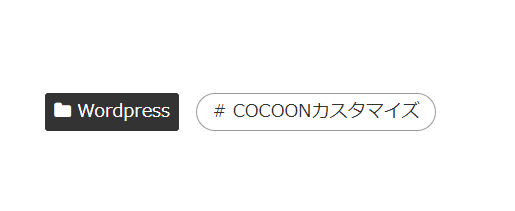
↓↓↓↓↓

このようにタグがハッシュタグ風になっていれば成功です。


コメント